BMI219 Software Tools
Conrad Huang
April 3, 2017
What Are We Doing?
- Developing a web application as a team
- Application
-
Web site providing access to the contents
of a database
- Target audience
- Web visitors who may know nothing about our app
- Team
- Several members with different roles
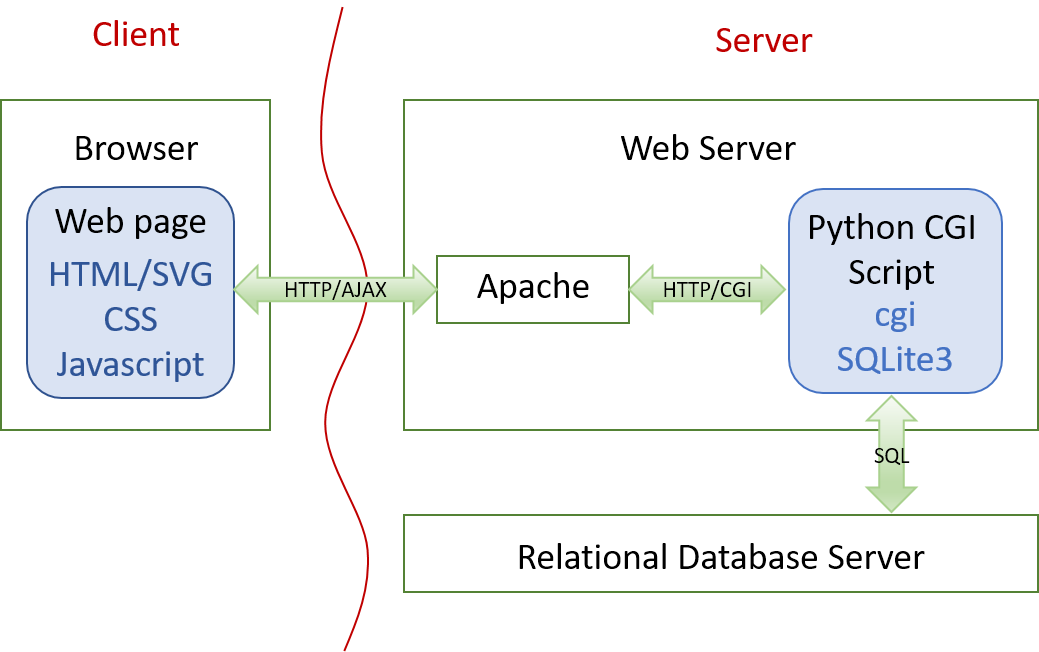
What's a Web Application?
- A web application is a web page displayed in a browser
that provides interactive response to the user by
exchanging information with a server and updating the display.

What Do We Need?
- Web server
- Use Apache server
for web pages
- Serve up production site for end users
- Serve up test sites for developers
- Database server
- Use either MySQL
or SQLite
as relational database server
- Both are already set up on plato cluster
What More Do We Need To Do?
- Supply content
- Web pages
- Static web pages
- Dynamic web pages
- "Dynamic" = changes in response to user actions
- Server-side scripts supporting dynamic web pages
- Pull entries from database
- Generate content directly displayed in dynamic web pages
- Generate raw data post-processed by dynamic web page
- You will write all this
How Do We Create the Content?
- Create web pages displayed by browser
- Use HTML for static content
- Use HTML and JavaScript for dynamic content
- Write Python scripts to support dynamic content
- Parse request using Common Gateway Interface (CGI)
- Access database using SQL interface
- Generate response in HTML or XML
What Will Lectures Cover?
- Tuesday: Linux tools (for development on plato cluster)
- Wednesday: Data modeling (for organizing data)
- Thursday: Relational database (for storing and accessing data)
- Monday: HTML (for writing static web pages)
- Tuesday: Javascript (for writing dynamic web pages)
- Thursday: CGI (for writing server-side scripts)
- Friday: Regular expressions + lab time
- Monday: Testing, Debugging and Optimization
- Tueday: Security + lab time
Course Projects
- Starting thinking about projects early
- Choose a project with your teammates
- Use lab time for project-related experiments
- Data modeling and database this week
- Web pages next Wednesday
- CGI scripts next Friday
Project Development
- Communications (with developers and users)
- Formalize requirements and specifications
- Write and review design documents
(e.g., database schema)
- Propose changes
- Report and track problems
- Announce releases for users
- Get feedback from users
- Code Development
- Determine requirements and specification
- Design
- Code
- Revise
- Test
- Publish
- Repeat
Product
- Production web site
- A stable site for end users
- Access to database contents
- Project description
- Feedback and issue tracking
- Created from tested source
By-Products
- Test sites
- Multiple test sites (per feature, per developer)
- Separate from production site
- Source code version control
- History for all source
- Track when and why changes were made
- Compare against previous (working) versions
- Recover previous versions
- Multiple branches (production, candidate, development)
- Controlled update
- Merge changes from multiple developers
- Create production release from tested source
Tools Supporting Communications
- Developer requirements
- Design documents, proposed changes, issue tracking
- End user requirements
- Announcements, examples, release notes
- Feedback (issues, suggestions)
- Common tools
- E-mail
- Wiki
- Issue tracking system
- We use
Trac for the latter two
- Ease of creating and finding documents and reports
- History of updates
- Help answer questions
- Why did we add this feature?
- When was this bug report files?
- When was it fixed and who did it?
- Bonus: web access to version control repository
Tools Supporting Code Development
- Tools for writing source code
- Text editors (emacs, vi)
- Interactive development environment (IDLE, Eclipse, CherryPy)
- Version control system (Git and git flow)
- Web server (Apache)
Development and Maintenance Tools
- Communications: trac
- Development: git
- Presentations from previous years